Merhaba, Bildiğiniz üzere javascript'e ait console objesinin içinde log diye bir fonksiyonu var. Bunu console.log(loglanacak_veri) diyerek çağırıyoruz. Peki biz konsola, belirlediğimiz sitilde bir veri eklemek istersek. loglanacak_veri nin başına %c string'ini eklemeniz gerekiyor. Ardından log fonksiyonuna 2. parametre olarak %c den sonra gelen string için bir style yazmanız gerekiyor.
Java konusunda ödevinizi yaptırmak için bu konuda yeterli bilgi ve tecrübeye sahip birini mi arıyorsunuz? Eğer ücretli java ödevi konusunda güvenebileceğiniz bir yer arıyorsanız tavsiye edebileceğimiz Sadeceon sitesi, güvenilir ödeme altyapısı ve bir çok ödeme yöntemi ile kaliteli hizmet sunarak önde yer alıyor. Hem hızlı hem de kaliteli ödev yapımı için hemen siteye üye olarak iletişime geçebilir, projenize en uygun hizmet vereni seçerek rahatlıkla işlemlerinizi yaptırabilirsiniz.
Örnek olarak yazı rengini kırmızı arkaplan rengini ise siyah yapan fonksiyonu yazalım
console.log('%cBu yazı kırmızıdır', 'background: black; color: red');
Peki içindeki başka stringler için farklı style yazmak istersek nasıl yaparız ? aynı şekilde her değiştirmek istediğimiz string için parametre ekleriz, bir örnekle yapalım
console.log('%cBu yazı kırmızıdır %cbu ise sarı', 'background: black; color: red', 'background: black; color:yellow');
Siz dahada özelleştirebilirsiniz.
console içine kısa bir ifade ile bazı değerleri yazdırabiliriz. (C programlama dilindeki printf gibi) Kullanımı:
console.log('Bu makale %d yılında %s tarafından yazıldı', 2017, 'Abdurrahman');
// çıktı
Bu makale 2017 yılında Abdurrahman tarafından yazıldı.
Oldukça kullanışlı değil mi? sürekli console arasında yazıdıracağımız parametreleri + ile ayırmaktan daha iyi. Şu anda desteklenen birkaç özellik daha var
%s String : IE, Chrome, Firefox
%d or %i Integer : IE, Chrome, Firefox
%f Floating küsüratlı değer : IE, Chrome, Firefox
%o Javascript object : IE, Chrome, Firefox
Bu string arasında açıp kapayabileceğiniz çok iyi bir özellik. DOM objeleri de çalışır.
console.log('Sitil kullanarak oluşturduğum %c%d%c sayısı', 'font-weight: bold;', 65536, 'font-weight: normal;');
dediğimde Sitil kullanarak oluşturduğum 65536 sayısı şeklinde karşıma çıkıyor.
Gruplamak için console.group() ve console.groupCollapsed() ve console.groupEnd() kullanılıyor. Örnek olarak:
console.group('İlk grup');
console.log('çakmak');
console.log('ateş');
console.log('lav');
console.groupEnd(); // ilk grup kapandı
console.group('İkinci grup');
console.log('buhar');
console.log('dere');
console.log('çayır'); // ikinci kapatmadık dikkat edin
console.group('Alt Grup');
console.log('alfa');
console.log('beta');
console.log('gama');
console.groupEnd(); // Burada ikinci grup ile Alt grubu aynı anda kapattık
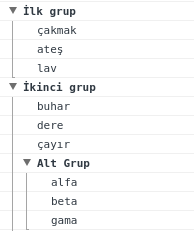
Çıktısı şu şekilde olacaktır:

Loglandığı anda eğer hemen açılmasını istemiyorsak console.group() yerine console.groupCollapsed() kullanmalıyız.
Eğer bir request sonucunun süresini ölçmek veya bir fonksiyonun ne kadar performanslı olduğunu ölçmek istiyorsak console.time() ve console.timeEnd() kullanırız.
Ölçmek istediğiniz zamana etiket koyarak o etiket için timeEnd komutuyla aradan geçen zamanı ayarlayabilirsiniz. Örneğin 10 binlik bir döngü açalım ve ne sürede bitirdiğini hesaplayalım
var yavasDongu = function() {
for (var i = 0; i < 10000 ;) {
i++;
}
};
console.time('Yavaslik Testi'); // etiket zamanlayıcısı başlattık
yavasDongu();
console.timeEnd('Yavaslik Testi'); // burada bitirdik
// bende çıkan sonuç:
// Yavaslik Testi: 0.109ms
Siz aynı anda başka zamanlayıcılar başlatabilirsiniz.
console.profile() ve console.profileEnd() ise sizin ram/cpu/method çağrılarınızı hesaplar.
Aynı console.time() gibi yaparsak
var yavasDongu = function() {
for (var i = 0; i < 10000 ;) {
i++;
}
};
console.profile('Yavaslik Testi'); // profile hesaplayıcısı başladı
yavasDongu();
console.profileEnd('Yavaslik Testi'); // burada bitirdik
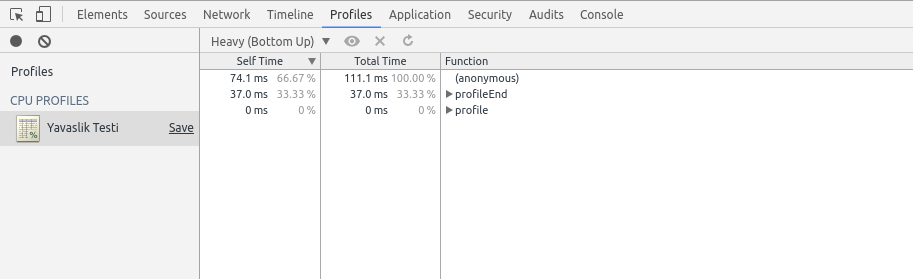
Burada karşınıza bir değer yazdırmaz. Developer tools ekranında Profiles tabına eklenmiş halde bulabilirsiniz o arada hangi fonksiyonları hangi işlemleri yaptığınızı görebilirsiniz. Bende çıkan sonuç:

Şu ana kadar tetiklediğiniz her etiketin tekrar sayısını console.count() ile bulabilirsiniz. console.count("Yavaslik Testi"); şeklinde kullanarak bu etiketin ne kadar çalıştığını bulabilirsiniz.
Örneğin bazı değerleri yazdırmak istemiyorsunuz bunu short if ile yapabilirsiniz ama short if'in birde else kısmı var bunla uğraşmadan console.assert() kullanabilirsiniz. Daha doğrusu sizin istemediğiniz bir yöntem geldiğinde bunu loglama yapabilirsiniz
İlk parametre false ise loglar, değilse sallamaz bile :) Siz Kullanıcılar arasında avarekodcu olmasını istemiyorsunuz o geldiği anda hata versin
var kullanicilar = ["test", "şerafettin", "nizamettin", "gıyasettin", "avarekodcu", "testere"];
for (var i in kullanicilar)
console.assert(kullanicilar[i] != "avarekodcu", "Hey avarekodcu yasak");
// sonuç
// Assertion failed: Hey avarekodcu yasak
console'a tablo bastırmak için console.table() komutunu kullanıyoruz. sıralı bir şekilde yazmak istersek
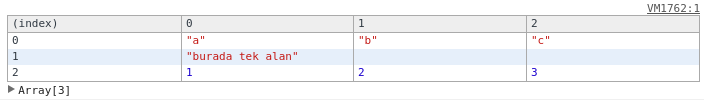
console.table([['a', 'b', 'c'], ['burada tek alan'], [1,2,3]]);
çıktısı söyle olur:

Ama biz field (alan) kullanarak bir yazdırma işlemi yaptırmak istiyorsak:
var Kullanici = function (isim, soyisim, eMail) { // kullanıcı nesnemiz
this.isim = isim;
this.soyisim = soyisim;
this.eMail = eMail;
};
var degerler = [ // yazdıracak değerlerimiz
new Kullanici("avare", "kodcu", "info@avarekodcu.com"),
new Kullanici("testere", "korkunç", "falan@filan.com"),
new Kullanici("tatar", "ramazan", "abdurrahman@cavus.com")
];
// burada da key'e göre yazdırma yaptık
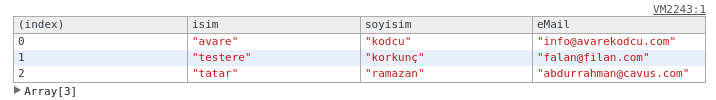
console.table(degerler, ["isim", "soyisim", "eMail"])
Bunun çıktısı da şöyle:

Bir fonksiyonunuz var ve bunu çağıran yeri bir türlü bulamadınız. Eğer o fonksiyonunuza console.trace() derseniz onun o ana kadar geçtiği tüm fonksiyonları listeler. Örneğin
var a = function() {
console.trace('beni kim çağırdı arkadaşım ?');
};
var b = function() {
a(5); // a çağrıldı
};
var c = function() {
b(); // b çağrıldı
};
var d = function() {
try {
throw new Error('Aman Tanrım'); // hata veriyoruz catch düşüyor
} catch(err) {
c(err); // c çağrıldı
}
};
(function() { d(); })();
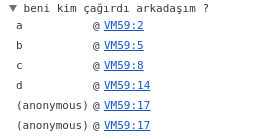
bunun çıktısıda böyle

Mesela bir console.log işlem tetiklendiği anda onu bulmak istiyoruz. Her console.log işlemi çalıştığı anda bizim istediğimiz bir işlemi yapmasını istiyoruz. Bunu yapmak gayet basit. Javascript native code lar için aynısını bir başka değişkene aktarmak istediğimizde bind diye bir fonksiyon sunuyor. Örnek olarak her console.log işlemi yapıldığında alert ile yapılan işlemi yazdıralım.
var nativeConsole = console.log.bind(console);
console.log = function(e){
nativeConsole(e);
alert(e);
}
console.log("deneme")
Artık her console.log işleminde alert tetiklenecek. Bugün anlatacaklarım bu kadardı, diğer değişik konularda görüşmek üzere. Bir sorunuz olduğunda çekinmeden yorum yapabilirsiniz. İyi çalışmalar :)
Not: Bu makale 3 Subat 2017 de bir nedenden dolayı güncellenmiştir.
Düşündüklerin nedir ?
Yorumlar ({{totalCommentCount}})
{{commentLike77Count}} beğenme 7 yıl önce